Immergiamoci nei nuovi trucchi di Quarkus che faranno volare il tuo codice più veloce di un proiettile nel 2024.
Massimizza l'Efficienza con Quarkus Dev Services: Il Tuo Assistente DevOps Personale
Ricordi i giorni in cui configurare un ambiente di sviluppo sembrava risolvere un cubo di Rubik bendato? Quarkus Dev Services è qui per rendere quel ricordo lontano.
Dev Services crea automaticamente l'infrastruttura di cui hai bisogno, più velocemente di quanto tu possa dire "docker-compose up". Ecco cosa può fare per te:
- Database? Fatto.
- Kafka? Certo.
- Redis? Una passeggiata.
Ma aspetta, c'è di più! Vediamolo in azione:
quarkus:
datasource:
db-kind: postgresql
kafka:
bootstrap-servers: localhost:9092
Con questa semplice configurazione, Quarkus avvierà automaticamente un database PostgreSQL e un broker Kafka per te. Niente più scuse del tipo "funziona solo sulla mia macchina"!
"Dev Services non è solo un risparmio di tempo; è un risparmio di sanità mentale." - Ogni sviluppatore che l'ha usato
Sfrutta il Test Continuo: Chi Non Ama la Gratificazione Istantanea?
Immagina questo: stai programmando, sei nel flusso, e all'improvviso - BAM! - i tuoi test sono già in esecuzione. Benvenuto nel mondo del Test Continuo in Quarkus.
Ecco perché è rivoluzionario:
- I test si eseguono automaticamente mentre scrivi codice
- Feedback quasi istantaneo sui tuoi cambiamenti
- Individua i bug più velocemente di un video di gatti che diventa virale

Per abilitare questa magia, aggiungi semplicemente questo al tuo application.properties:
quarkus.test.continuous-testing=enabled
Ora, ogni volta che salvi, i tuoi test verranno eseguiti più velocemente di quanto tu possa dire "ma funzionava sulla mia macchina locale".
Esplora le Ultime Estensioni di Quarkus: Come Plugin, ma Più Fighi
Le estensioni di Quarkus sono come i blocchi LEGO per la tua applicazione. Nel 2024, abbiamo alcune nuove scintillanti con cui giocare:
1. Timefold
Timefold: Questo motore di pianificazione leggero e integrabile implementa algoritmi potenti e scalabili per ottimizzare la pianificazione delle risorse aziendali.
Esempio di Utilizzo:
Immagina di costruire un'applicazione logistica in cui i camion di consegna devono essere instradati in modo efficiente. Timefold ti permette di modellare i vincoli (ad esempio, finestre di tempo di consegna, capacità del camion) e utilizza tecniche di ottimizzazione per trovare il miglior piano di instradamento.
@PlanningEntity
public class Delivery {
private Location location;
private LocalTime deliveryTime;
}
@PlanningSolution
public class RoutingSolution {
private List<Delivery> deliveries;
private List<Vehicle> vehicles;
private int totalDistance;
// Logica di ottimizzazione qui
}
2. Web Bundler
L'estensione Web Bundler semplifica lo sviluppo full-stack raggruppando file JavaScript, JSX, TypeScript e CSS senza configurazione manuale.
Esempio di Utilizzo:
Stai sviluppando un front-end basato su React all'interno di un progetto Quarkus. Invece di configurare manualmente Webpack, aggiungi l'estensione Web Bundler. Raggruppa automaticamente i tuoi componenti React, garantendo un'integrazione senza problemi.
import React from "react";
import ReactDOM from "react-dom";
const App = () => <h1>Ciao, Quarkus con React!</h1>;
ReactDOM.render(<App />, document.getElementById("root"));
Aggiungi index.tsx alla tua directory src/main/webapp, e il Web Bundler si occupa del resto.
3. SmallRye Stork
Questa estensione semplifica la scoperta dei servizi nelle architetture a microservizi. Aiuta a individuare e bilanciare dinamicamente le istanze dei servizi.
Esempio di Utilizzo:
Hai un'architettura a microservizi con diverse istanze di un PaymentService. SmallRye Stork assicura che l'applicazione scopra dinamicamente le istanze disponibili e bilanci il carico tra di esse.
quarkus.stork.payment-service.service-discovery.type=static
quarkus.stork.payment-service.service-discovery.address-list=localhost:8081,localhost:8082
@ApplicationScoped
public class PaymentClient {
@Inject
@RestClient
PaymentService paymentService;
public Response processPayment(Payment payment) {
return paymentService.pay(payment);
}
}
Ottimizza le Build di Immagini Native con gli Aggiornamenti di GraalVM: Velocità, Incontra Altra Velocità
Le build di immagini native in Quarkus erano già veloci, ma con gli ultimi aggiornamenti di GraalVM, sono diventate supersoniche. Ecco alcuni consigli per spremere ogni goccia di prestazione:
- Usa l'ultima versione di GraalVM compatibile con la tua versione di Quarkus
- Utilizza
@RegisterForReflectioncon giudizio
Qui puoi leggere di più su Quarkus native.
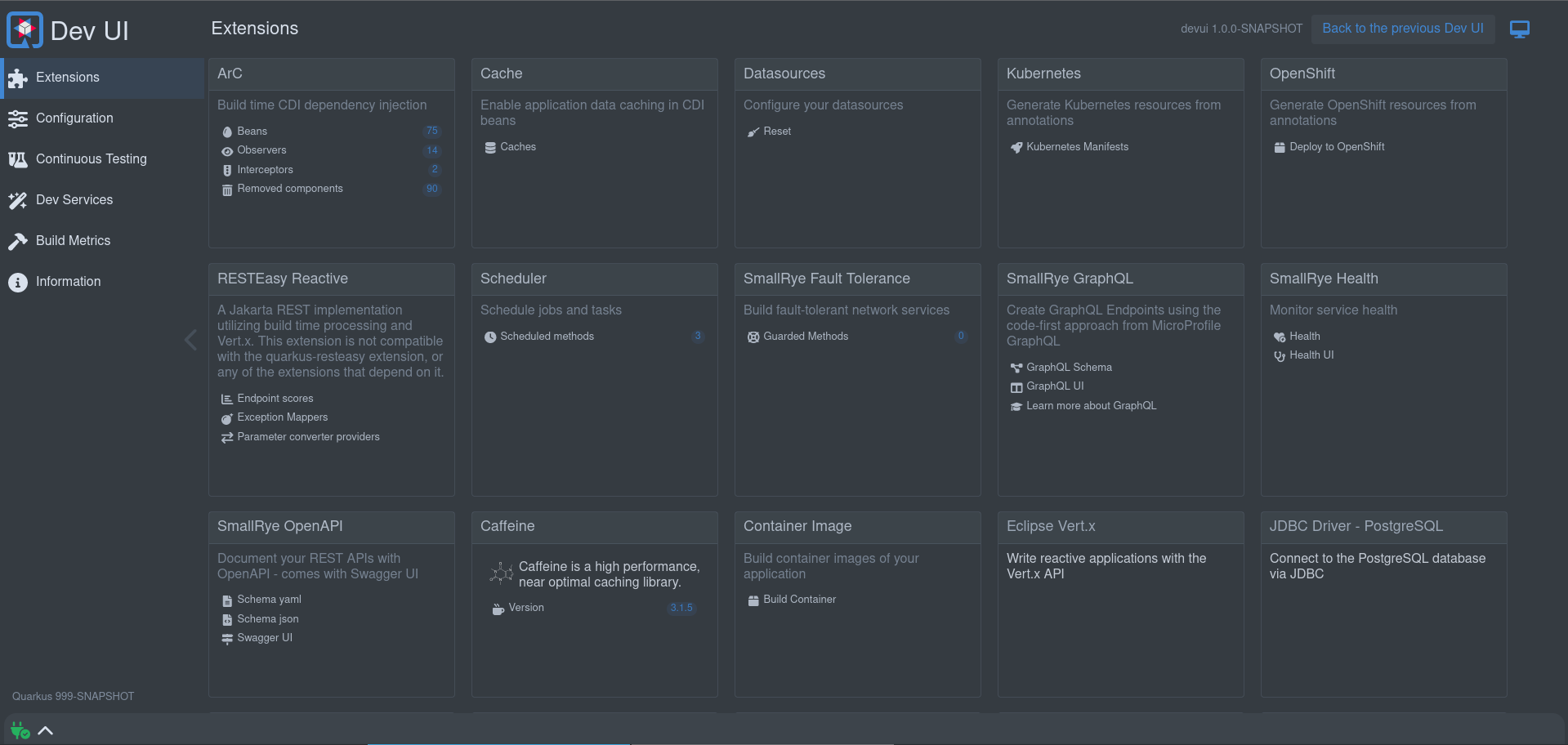
Monitora e Debugga in Modo Intelligente con la Dev UI Migliorata: Il Tracker di Salute Personale della Tua App

La Dev UI di Quarkus ha ricevuto un restyling, e non si tratta solo di estetica. È come dare alla tua applicazione un tracker fitness intelligente:
- Visualizzazione delle metriche in tempo reale
- Cambiamenti di configurazione al volo
- Documentazione API interattiva
Per accedere a questa miniera d'oro di informazioni, basta visitare http://localhost:8080/q/dev-ui mentre sei in modalità sviluppo. È come avere un team DevOps nel tuo browser.
Conclusione: Il Futuro è Quarkus, ed è Supersonico
Ecco a voi, amici - le ultime novità di Quarkus per il 2024. Con questi strumenti nel tuo arsenale, non stai solo programmando; stai plasmando il futuro delle applicazioni Java. Ricorda, con grande potere viene grande responsabilità... di scrivere microservizi fantastici e velocissimi!
Ora vai e usa Quarkus come se non ci fosse un domani! E se qualcuno ti chiede perché la tua applicazione è così veloce, fai l'occhiolino e dì: "Non è un bug, è una caratteristica di Quarkus."
"Nel mondo dei microservizi, lo sviluppatore Quarkus è re... o regina. Nessuna discriminazione di genere nel nostro regno ad alte prestazioni!" - Anonimo Appassionato di Quarkus
Buona programmazione, e che le tue build siano sempre a tuo favore!