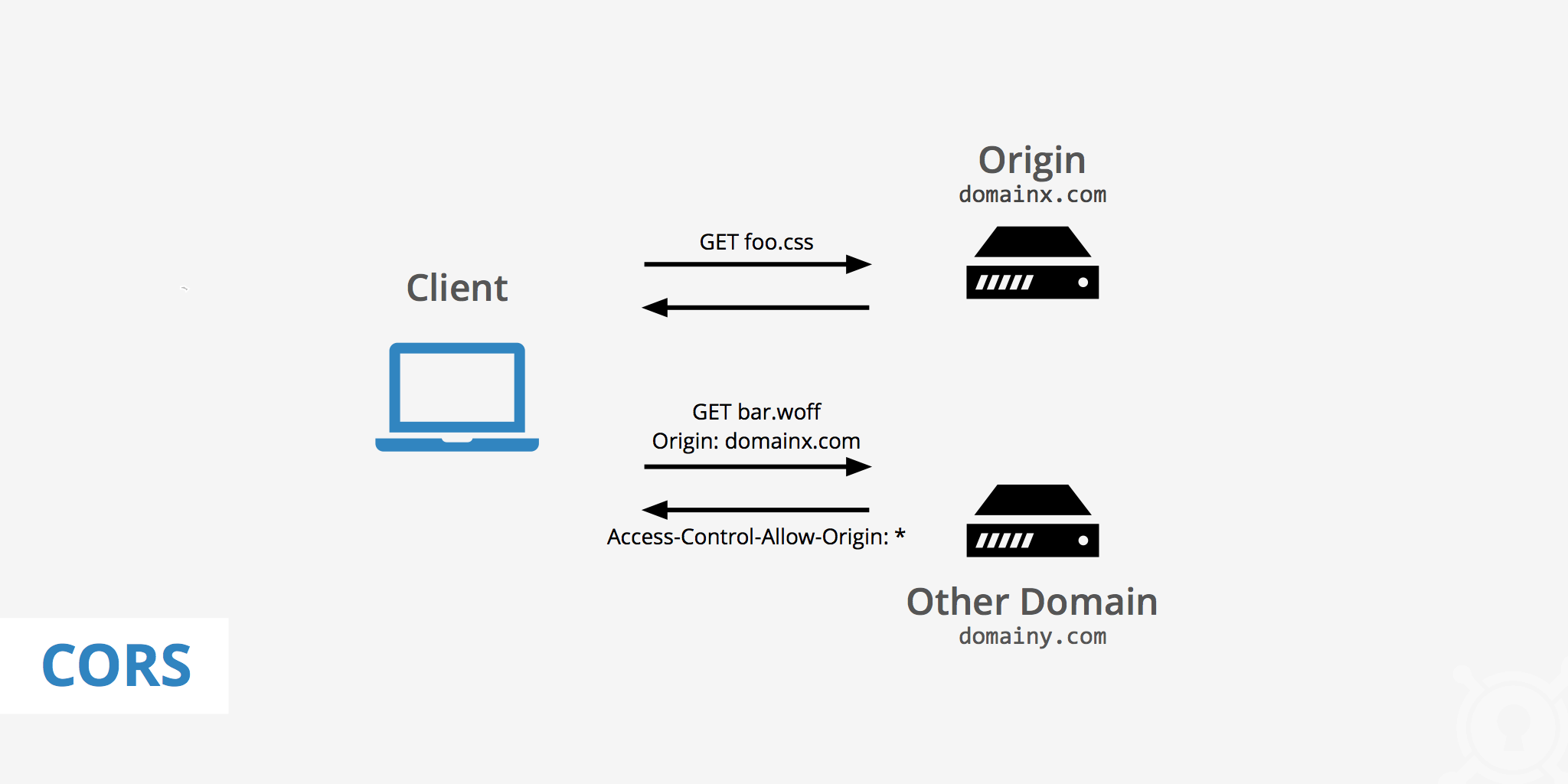
Analizziamo come funziona effettivamente CORS:
- Il tuo browser invia una richiesta a un dominio diverso.
- Il browser aggiunge un'intestazione `Origin` a questa richiesta.
- Il server controlla questa intestazione `Origin` e decide se accettarti o meno.
- Se il server approva, invia una risposta con un'intestazione `Access-Control-Allow-Origin`.
- Il tuo browser controlla questa intestazione e consente o blocca la risposta.
Semplice, vero? Beh, non sempre...
Quando CORS diventa complicato: le richieste preliminari
A volte, CORS decide di aggiungere un ulteriore livello di sicurezza, giusto per divertimento. Entra in gioco la richiesta preliminare. È come se il buttafuori ti chiedesse un documento d'identità prima ancora di metterti in fila per il club.
Una richiesta preliminare avviene quando:
- Stai usando metodi HTTP diversi da GET, POST o HEAD
- Stai inviando intestazioni personalizzate
- Il tuo tipo di contenuto non è application/x-www-form-urlencoded, multipart/form-data o text/plain
In questi casi, il browser invia prima una richiesta OPTIONS, chiedendo al server "Ehi, va bene se invio questa richiesta?" Se il server dice di sì, allora viene inviata la richiesta effettiva.
CORS: Una questione lato server
Ora, ecco il punto: CORS è principalmente una configurazione lato server. Ciò significa che, per quanto tu possa urlare al tuo codice frontend, non risolverà i problemi di CORS. Il server deve essere configurato per inviare le intestazioni corrette.
Vediamo un semplice esempio di Express.js su come abilitare CORS:
const express = require('express');
const cors = require('cors');
const app = express();
// Abilita CORS per tutte le rotte
app.use(cors());
// Oppure, abilita CORS per rotte specifiche
app.get('/api/data', cors(), (req, res) => {
res.json({ message: "Questa risposta è abilitata per CORS per tutte le origini!" });
});
app.listen(3000, () => {
console.log('Server abilitato per CORS in esecuzione sulla porta 3000');
});
In questo esempio, stiamo usando il middleware `cors` per abilitare CORS per tutte le rotte. Puoi anche configurarlo per rotte specifiche o con opzioni personalizzate.
CORS Gotchas: Dove le cose vanno storte
Anche con CORS configurato correttamente, potresti ancora incontrare problemi. Ecco alcuni errori comuni:
- Jolly e Credenziali: Non puoi usare `*` come `Access-Control-Allow-Origin` se stai anche inviando credenziali. Il server deve specificare l'origine esatta.
- Caching delle Risposte Preliminari: I browser memorizzano nella cache le risposte preliminari, il che può portare a impostazioni CORS obsolete. Assicurati di impostare le intestazioni `Access-Control-Max-Age` appropriate.
- Dimenticare le OPTIONS: Non dimenticare di gestire le richieste OPTIONS nel tuo routing del server.
- Server Proxy: Se stai usando un server proxy, potrebbe rimuovere le intestazioni CORS. Assicurati che l'intero stack del server sia consapevole di CORS.
Perché preoccuparsi di CORS?
A questo punto, potresti pensare, "Sembra un sacco di problemi. Perché non lo disabilitiamo?" Beh, caro sviluppatore, sarebbe come rimuovere tutte le porte di casa tua perché hai perso le chiavi. CORS è lì per proteggere i tuoi utenti e il tuo server da richieste cross-origin dannose.
CORS ti permette di:
- Controllare quali domini possono accedere alla tua API
- Proteggere i tuoi utenti da attacchi di cross-site scripting (XSS)
- Prevenire l'accesso non autorizzato ai dati da altri domini
- Mantenere la politica dello stesso origine consentendo comunque le necessarie richieste cross-origin
CORS in azione: scenari del mondo reale
Vediamo alcuni scenari comuni in cui incontrerai CORS:
1. Architettura a Microservizi
In un setup a microservizi, potresti avere più servizi in esecuzione su domini diversi. CORS consente a questi servizi di comunicare tra loro in modo sicuro.
2. Integrazione di API di Terze Parti
Quando integri un'API di terze parti nella tua applicazione, spesso dovrai affrontare CORS. Il fornitore dell'API deve avere CORS configurato correttamente per il tuo dominio.
3. Ambienti di Sviluppo vs Produzione
Durante lo sviluppo, potresti eseguire il frontend e il backend su porte diverse (ad esempio, frontend su `localhost:3000` e backend su `localhost:5000`). CORS è necessario per consentire la comunicazione tra queste diverse "origini".
Strumenti del mestiere: Debugging di CORS
Quando si verificano problemi di CORS (e succederà), ecco alcuni strumenti per aiutarti a fare il debug:
- Strumenti per Sviluppatori del Browser: La scheda Network è la tua migliore amica per ispezionare le intestazioni CORS.
- Estensioni per il Debug di CORS: Estensioni del browser come "CORS Unblock" possono essere utili per i test, ma ricorda di non fare affidamento su di esse in produzione.
- Postman: Ottimo per testare le richieste API senza restrizioni del browser.
- curl: Per quando vuoi arrivare al cuore delle richieste HTTP.
Il Futuro di CORS
Man mano che le applicazioni web continuano a evolversi, anche CORS si evolve. Tieni d'occhio sviluppi come:
- Cross-Origin Opener Policy (COOP) e Cross-Origin Embedder Policy (COEP): Queste nuove intestazioni di sicurezza lavorano insieme a CORS per fornire ancora più protezione.
- Service Workers: Questi possono intercettare le richieste di rete, aggiungendo un ulteriore livello di complessità (e potenza) alle richieste cross-origin.
- WebAssembly: Man mano che WebAssembly diventa più diffuso, potremmo vedere nuove sfide e soluzioni nello spazio cross-origin.
Conclusione: CORS, il tuo nuovo amico-nemico
CORS potrebbe sembrare un fastidio, ma è una parte cruciale della sicurezza web. Capendo come funziona e come configurarlo correttamente, non stai solo risolvendo errori fastidiosi, ma stai costruendo applicazioni web più sicure e robuste.
Ricorda, CORS è come la democrazia: non è perfetto, ma è il miglior sistema che abbiamo per ora. Abbraccialo, comprendilo e forse, solo forse, ti troverai ad apprezzare questo buttafuori digitale la prossima volta che salverà la tua applicazione da una richiesta cross-origin nefasta.
Ora vai avanti e usa CORS responsabilmente!
"Con grande CORS viene grande responsabilità." - Zio Ben, probabilmente, se fosse stato uno sviluppatore web.